# 单位与兼容
css 中的单位问题一般是在移动端样式兼容问题上需要考虑。 在此之前,需要了解一些概念:视窗 viewport、物理像素、设备独立像素、css 像素、屏幕像素、设备像素比
# 常用的 css 单位
# px
px(像素)是 CSS 中最为常用的一种单位,传统上一个像素对应计算机屏幕上的一个点,对于高清屏则对应更多。
# %
百分比也较为常用。其中对 font-size 设置百分比值时,是以浏览器默认字体大小 16px 为参照计算的。
# em
em 是一种计算方式为相对于父元素的字体大小的单位,1em 等于父元素设置的字体大小,如果父元素没有设置字体大小,则继续往父元素查找,直到有设置大小的,若都没有设置大小,则使用浏览器默认大小。
# rem
rem 的参照物是根元素 HTML 的 font-size,因此,如果改变 HTML 的 font-size 值,那么所有使用的 rem 单位大小都会随着改变,适用于移动端。
手淘的 flexible 方案用的就是 rem 单位来做适配。它的核新心就是通过设备的data-dpr值来给根元素添加不同的font-size。
WARNING
由于 viewport 单位得到众多浏览器的兼容,lib-flexible 这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用 viewport 来替代此方案。
# v 系单位(视口单位)
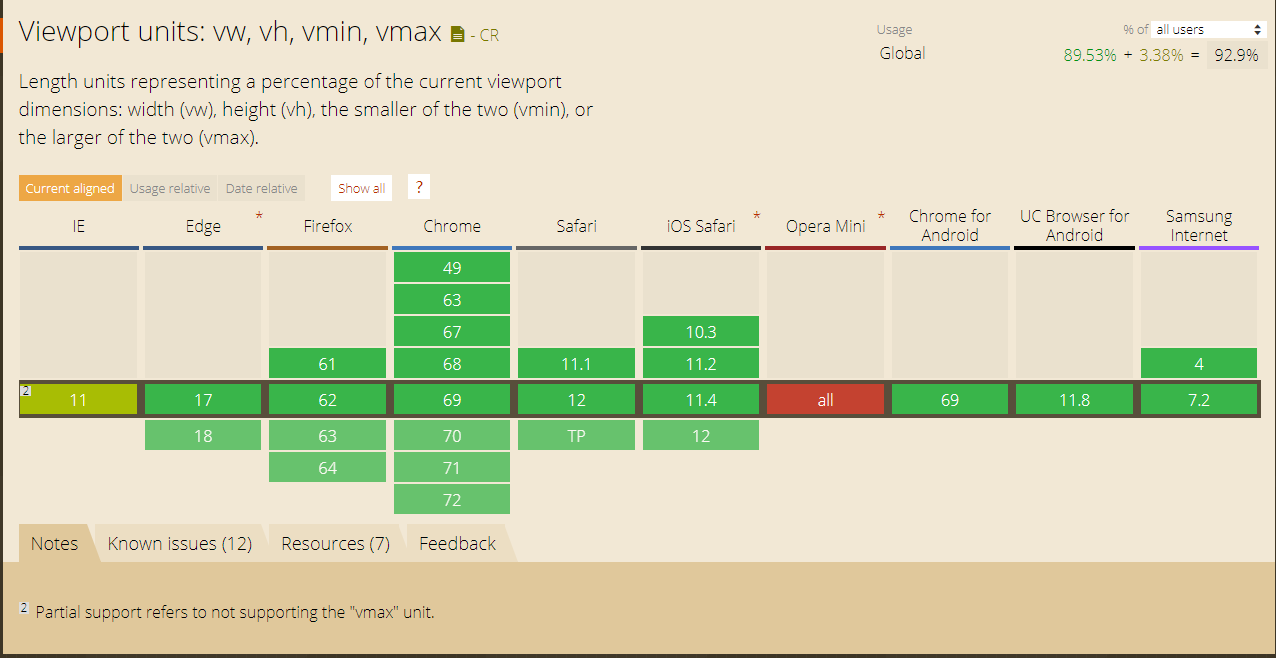
首先来看一下兼容性问题:
 在C3 规范 (opens new window)里,视口单位主要指:
在C3 规范 (opens new window)里,视口单位主要指:
- vw : 1vw 等于视口宽度的 1%
- vh : 1vh 等于视口高度的 1%
- vmin : 选取 vw 和 vh 中最小的那个
- vmax : 选取 vw 和 vh 中最大的那个
视口单位区别于%单位,视口单位是依赖于视口的尺寸,根据视口尺寸的百分比来定义的;而%单位则是依赖于元素的祖先元素。 关于视口单位的适配方案可以点击此处 (opens new window)。
# 0.5px 的问题
.custom-border {
width: 200px;
margin: 10px auto;
height: 100px;
border: 1px solid #333;
background-color: #eee;
padding: 10px;
}
.scale-border {
margin: 10px auto;
height: 100px;
position: relative;
padding: 10px;
width: 200px;
}
.scale-border::after {
content: ' ';
-webkit-transform: scale(0.5);
transform: scale(0.5);
position: absolute;
border: 1px solid #333;
top: -50%;
right: -50%;
bottom: -50%;
left: -50%;
border-radius: 10px;
background-color: #eee;
}
.content {
position: relative;
z-index: 2;
}
<div class="custom-border border-color">边框宽度1px</div>
<div class="scale-border">
<div class="content">边框宽度0.5px</div>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
原理是利用scale(0.5)将它缩小到 0.5px,然后用
top: -50%;
right: -50%;
bottom: -50%;
left: -50%;
2
3
4
将缩小的 div 再放大到原来的尺寸。
# 移动端兼容
现在写移动端用的还是手淘的 flexible,然后用 postcss 自动将代码的 px 转为 rem。
需要逐渐向视口单位转变。